慣れれば3分でできる!
がモットーのクソコラ支援記事です。GIMPは無料のソフトウェアなので、ペイントでしか画像を編集したことがない人はとりあえずインストールしとけと言っておきます。
<ダウンロード>

それでは、今回の簡単クソコラ講座で使用する写真は次の2枚です。

我が家に住むペットのにゃんこと、

奈良の大仏。
以上。
画像を切り抜く
今回は大仏の顔をにゃんこの顔に差し替えるので、すごく嫌な表現ですが、まずはにゃんこの顔だけを切り抜きます。

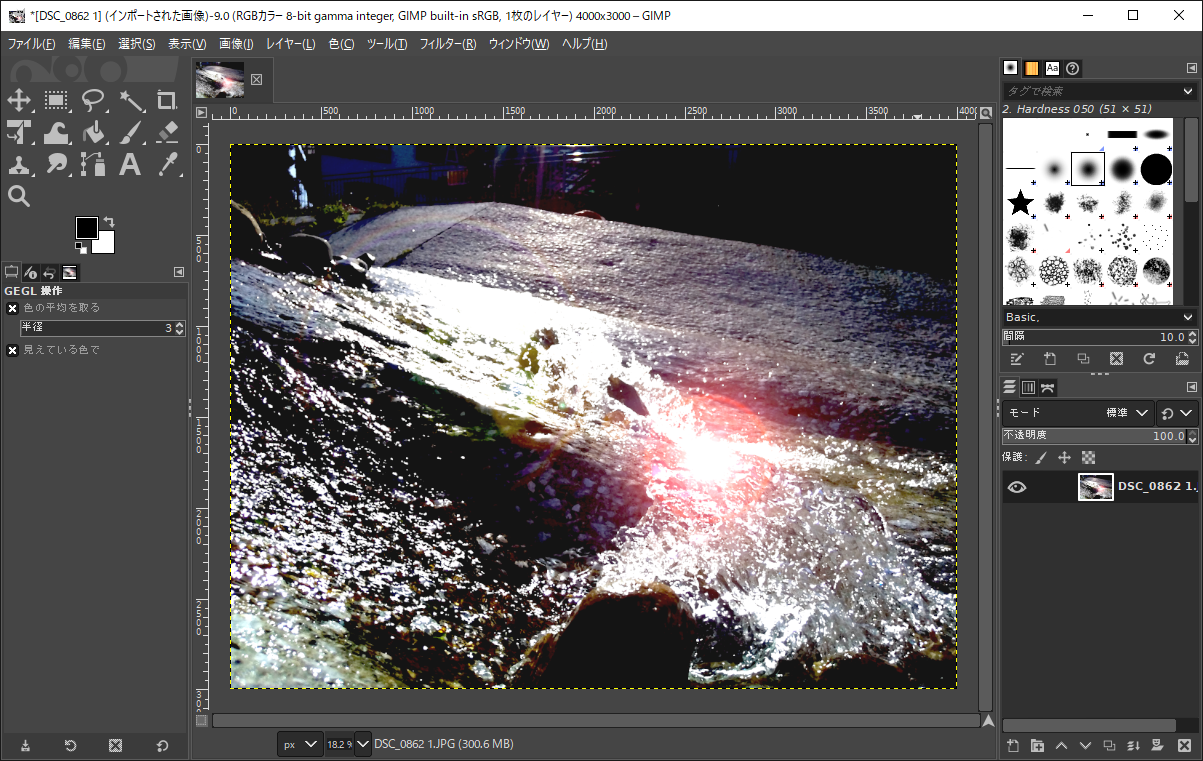
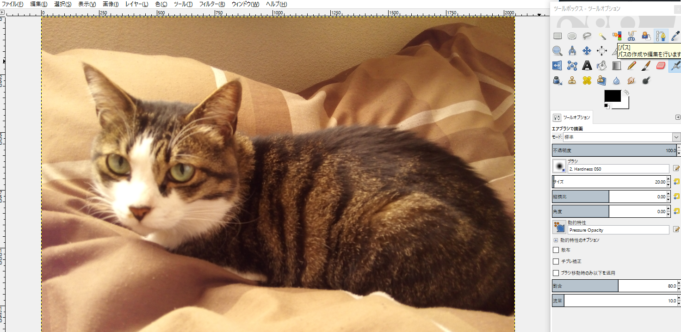
GIMPを立ち上げて、切り抜きしたい画像をドラッグ&ドロップしましょう。

凛々しい顔に見とれず「ツールボックス – ツールオプション」から「パス」を押下します。

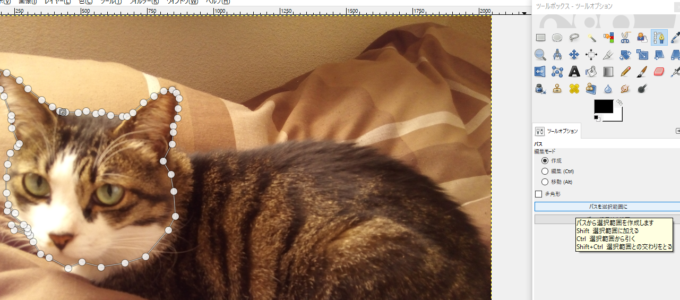
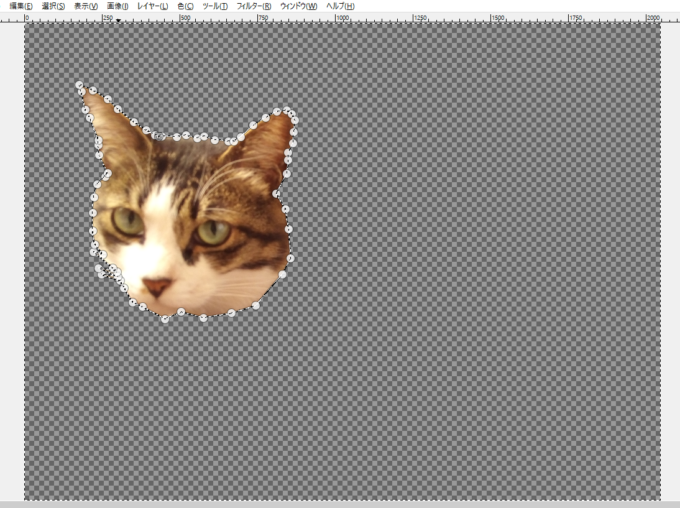
左クリックで点を打つので、切り抜きたい部分を上手いこと点で繋いでいきます。
拡大しながら点を打つと、やりやすいですよ。

こんな感じで切り抜きたい部分を囲めばオッケーです。

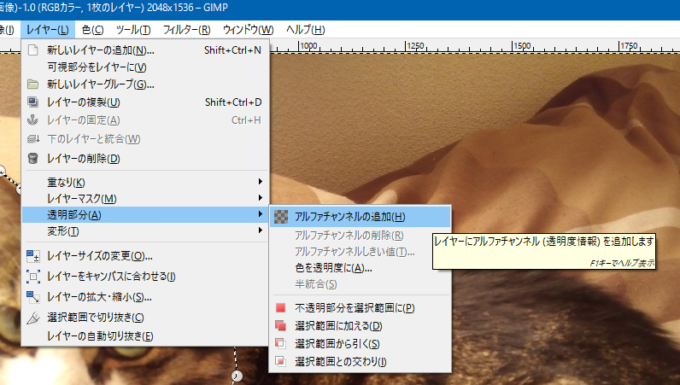
切り抜き後の背景を透過するために「レイヤー」から「透明部分」「アルファチャンネルの追加」を押下します。

「ツールボックス – ツールオプション」の下部にある「ツールオプション」から「パスを選択範囲に」を押下し、先ほどパスで囲った範囲を選択可能な状態にします。

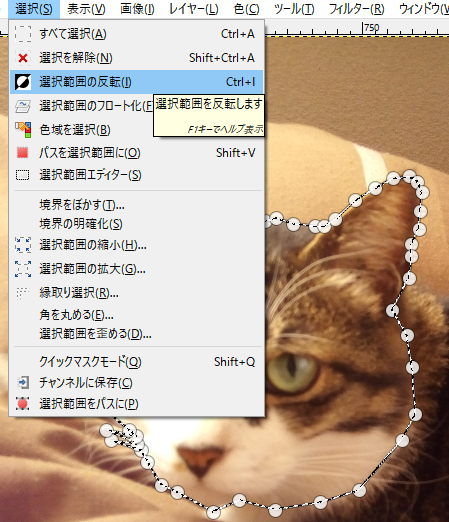
「選択」から「選択範囲の反転」を押下すると、囲っていた顔以外の部分すべてを選択した状態になるので、この状態のまま「Del」キーを押下します。

選択していた顔以外の部分がすべて消去され、先ほど設定したアルファチャンネル(透過部分)が表示されます。

このままだと透明部分の面積が広いので、次はサイズを最適化しましょう。
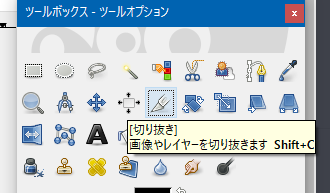
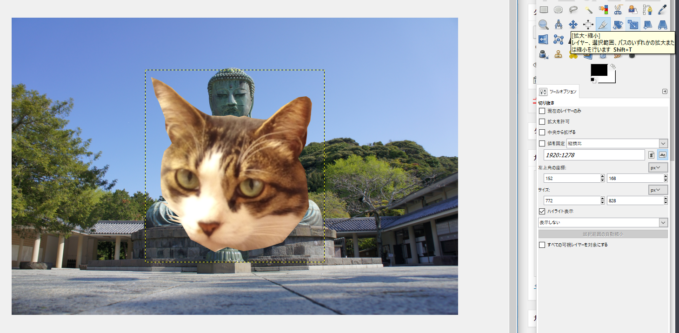
「ツールボックス – ツールオプション」から「切り抜き」を選択し押下します。

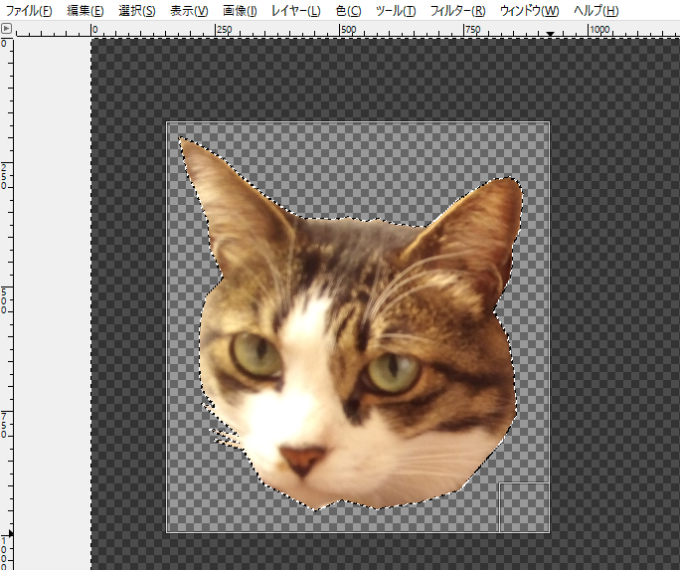
こんな感じにドラッグ&ドロップで少し余裕を持たせるくらいに顔を囲みます。

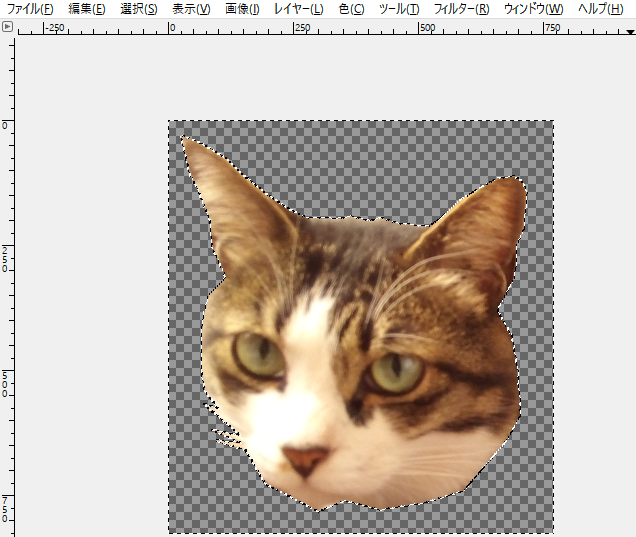
囲った状態で「Enter」キーを押下すると、囲った部分のみが残りサイズが最適化されます。
これで顔の加工は完了です。
透過された画像は必ずPNGで保存
加工した画像を保存しましょう。

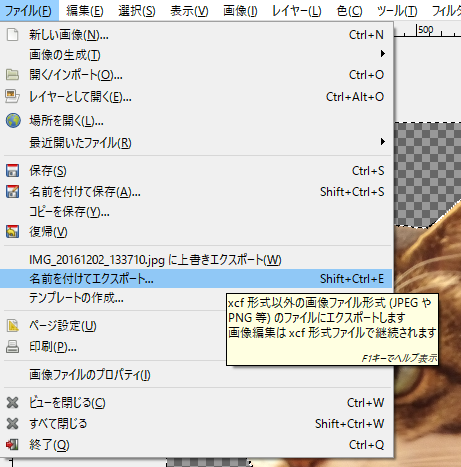
「ファイル」から「名前を付けてエクスポート」を選び、押下します。

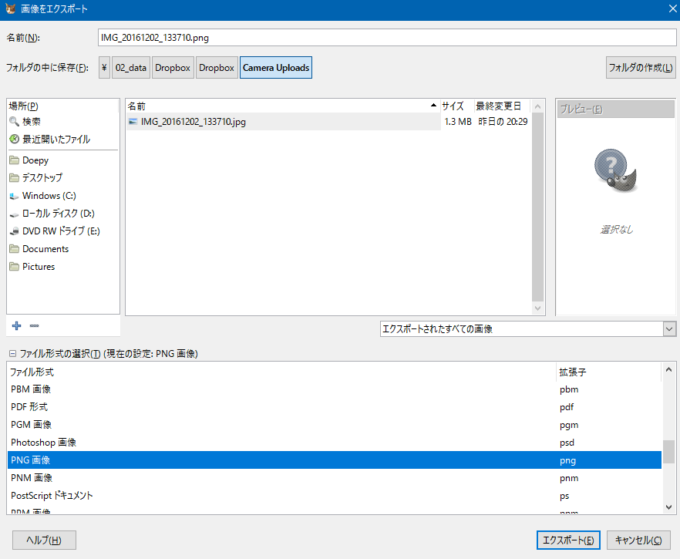
保存先フォルダを選び「ファイル形式の選択」から「PNG 画像」を選択し「エクスポート」を押下します。

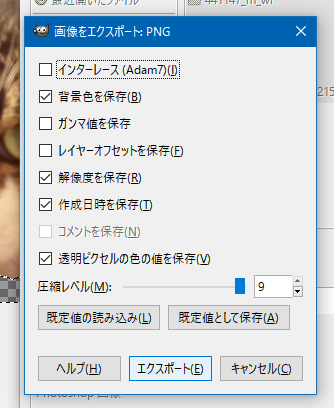
なんか出てきますが「エクスポート」を押下すれば出力完了です。
ベースとなる画像に加工した画像を貼り付ける
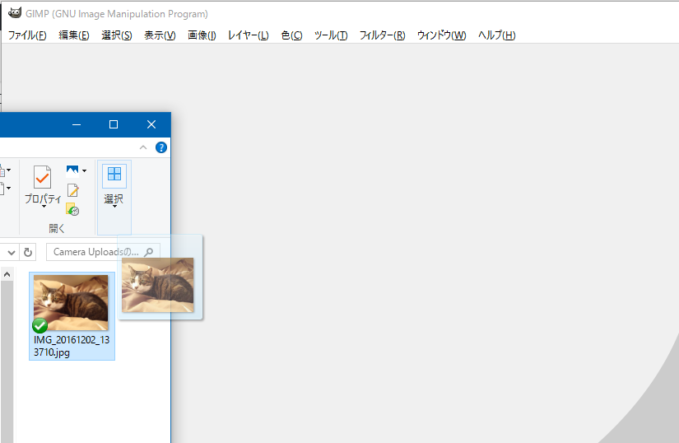
ウインドウの閉じるボタンを押下すると、ソフトは終了せずに現在開いているキャンパスが閉じられます。キャンパスを開いていない状態で、今度はベースとなる画像をドラッグ&ドロップします。

ベースとなる画像が貼り付けられたら、次は先ほど加工した画像をドラッグ&ドロップで貼り付けます。

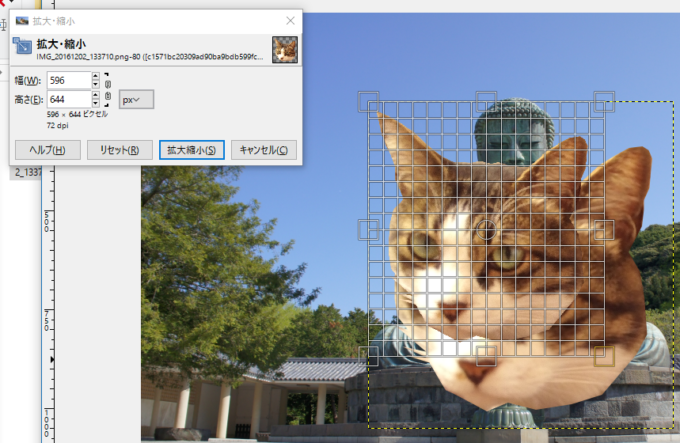
大抵サイズが合わないので調整します。「ツールボックス – ツールオプション」から「拡大・縮小」を選択し、押下します。

ピクセル指定も出来ますが、所詮はクソコラなので画像の四隅をドラッグ&ドロップしてサイズを調整しましょう。
ちなみに「Ctrl」キーを押したまま調整すると縦横のバランスを維持したままサイズ変更が可能です。

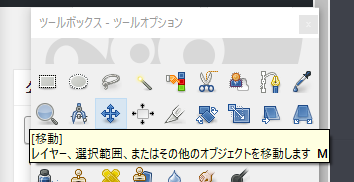
サイズの調整が完了したら、加工した画像を移動します。「ツールボックス – ツールオプション」から「移動」を選択し、押下します。

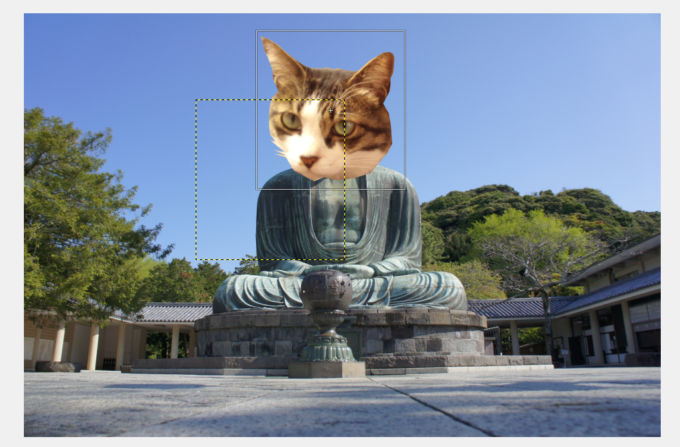
選択している画像をドラッグ&ドロップで適正な位置に移動します。
加工した画像を回転させる
上記の工程でほぼクソコラは完成ですが、貼り付けた画像の向きや角度が気になるという方は画像を回転させましょう。

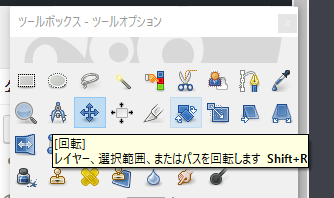
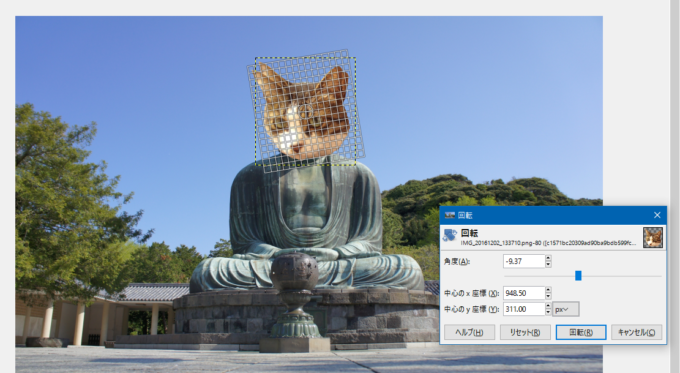
「ツールボックス – ツールオプション」から「開店」を選択し、押下します。

ドラッグ&ドロップで自由に回転が可能です。
完成!

どうでしょう、ほんとしょーもないクソコラが出来上がりました!
GIMPはフリーの画像処理ソフトにしては多機能で、ブログのちょっとした画像や動画のサムネイルを作成するにも使えます。ライターや動画投稿者であれば最低限の機能だけでも使えるようにしておくと良いですよ。
さいごに
これがもこう先生の動画だったら「飼い猫で金を稼ぐ男」みたいなタグが付くんでしょうね。